Die wichtigsten Klassen der Klassenbibliothek JGameGrid sind GameGrid und Actor. Mit Hilfe von GameGrid wird das Spielfenster erzeugt. Alle Figuren und Objekte, die im Spielfenster erscheinen, sind Actors.
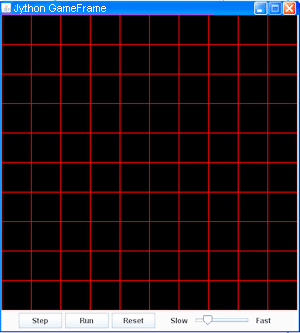
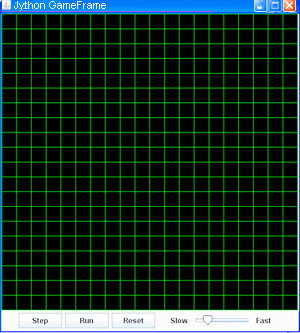
Das Spielfenster ist als Gitter aufgebaut und besteht also aus einer bestimmten Anzahl von horizontalen und vertikalen quadratischen Zellen. Die Zellengrösse und die Anzahl der Zellen in horizontaler und vertikaler Richtung sind frei wählbar. Für bestimmte Anwendungen sind grössere Zellen geeignet (Gittergames), andere Anwendungen verwenden vorteilhaft nur 1 Pixel grosse Zellen (Pixelgames). Zur Positionierung innerhalb des Grafikfensters werden die Zellenkoordinaten verwendet.
Die Grösse und das Erscheinungsbild des Spielfenster wird durch Wahl der Parameter beim Erzeugen des Spielfensters festgelegt. Die drei ersten Parameter (Anzahl horizontalen Zellen, Anzahl vertikalen Zellen und Zellengrösse), sind meistens erforderlich, die weiteren Parameter (Farbe der Gitterlinien, Hintergrundbild, Anzeige des Navigationsbalken) können weggelassen werden.