Durch den Einbau von kleinen WLAN-fähigen Microcontrollern können Geräte über ein Netzwerk mit übergeordneten Systemen kommunizieren. In der Industrie werden Transportroboter bequem per WLAN gesteuert. Immer häufiger können Roboter, auch Haushaltsroboter über das Internet ferngesteuert werden.
Auch der Microcontroller, der im EV3 eingebaut ist, kann für die WLAN-Steuerung verwendet werden. Mit Tools und Befehlen, die in der Bibliothek ev3robot integriert sind, kann man auf dem EV3 sogar einen einfachen Webserver einrichten und mit interaktiven Webseiten, die auch Smartphone fähig sind, den Roboter über das WLAN steuern.
Falls Sie bis jetzt ihre Programme über das Bluetooth heruntergeladen haben, brauchen Sie zusätzlich einen USB-WLAN-Adapter (Edimax EW 7811UN), den man vor dem Einschalten des EV3 in die USB-Schnittstelle einstecken muss. Die Kommunikation erfolgt über einen Accesspoint. In grösseren Institutionen oder im Klassenverband ist es vorteilhaft, eigenen, billigen WLAN-Router zu verwenden [mehr...]. Sie können aber auch WLAN- Hotspot Ihres Smartphones nutzen. Die SSID und Passwort des Accesspoints stellen Sie im EV3-Menü unter WiFi ein.

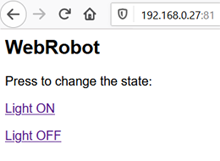
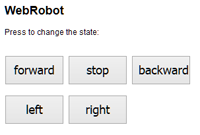
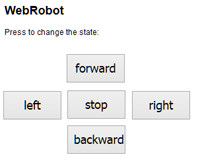
Der EV3 dient als Webserver, der Webseiten zur Verfügung stellen und auf die eingehenden Anfragen (Requests) der Benutzer (Clients) reagieren kann. Die Clients (Smartphone, PC) können mit einem Webbrowser auf diese Webseiten zugreifen.