Zeichne ein Rad und lasse ihn um den Punkt (0, 0) rotieren. Verwende enableRepaint(False) und repaint(), um das Flackern zu beseitigen.

|

Zeichne eine Fahne und schwenke sie um den untersten Punkt der Fahnenstange hinauf und hinunter.

Stelle mit den 5 Bildern
person_0.png, person_1.png, person_2.png,
person_3.png und person_4.png
eine von links nach rechts laufende Person dar.

Stelle mit den gleichen 5 Bildern
eine von rechts nach links laufende Person dar.

Verwende zusätzlich die Sprites
tiger_2.gif, tiger_3.gif, tiger_4.gif, tiger_5.gif, tiger_6.gif
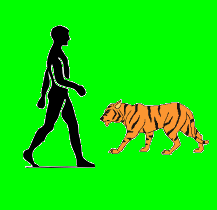
und erstelle eine Animation, bei der eine Person und ein Tiger gegeneinander laufen.