 |
TigerJython | xx für Gymnasien |
Forum
Das Spielfenster
|
Die wichtigsten Klassen der Klassenbibliothek JGameGrid sind GameGrid und Actor. Mit Hilfe von GameGrid wird das Spielfenster erzeugt. Alle Figuren und Objekte, die im Spielfenster erscheinen, sind Actors. Das Spielfenster ist als Gitter aufgebaut und besteht also aus einer bestimmten Anzahl von horizontalen und vertikalen quadratischen Zellen. Die Zellengrösse und die Anzahl der Zellen in horizontaler und vertikaler Richtung sind frei wählbar. Für bestimmte Anwendungen sind grössere Zellen geeignet (Gittergames), andere Anwendungen verwenden vorteilhaft nur 1 Pixel grosse Zellen (Pixelgames). Zur Positionierung innerhalb des Grafikfensters werden die Zellenkoordinaten verwendet. Die Grösse und das Erscheinungsbild des Spielfenster wird durch Wahl der Parameter beim Erzeugen des Spielfensters festgelegt. Die drei ersten Parameter (Anzahl horizontalen Zellen, Anzahl vertikalen Zellen und Zellengrösse), sind meistens erforderlich, die weiteren Parameter (Farbe der Gitterlinien, Hintergrundbild, Anzeige des Navigationsbalken) können weggelassen werden. |
 |
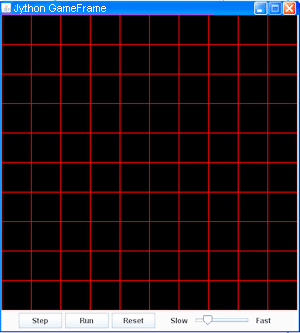
makeGameGrid(10, 10, 60, Color.red) erzeugt ein Spielfenster mit 10 horizontalen und 10 vertikalen Zellen, Zellengrössen 60 Pixel und roten Gitterlinien. Das 600x600 Pixel grosse Grafikfenster erscheint nach Aufruf der Methode show(). Der Navigationsbalken mit den Schaltflächen Step, Run, Reset und einem Schieberegler ist in diesem Beispiel noch ohne Wirkung. |
# Gg1.py from gamegrid import * makeGameGrid(10, 10, 60, Color.red) # makeGameGrid(10, 10, 60, Color.red, "sprites/reef.gif") # makeGameGrid(10, 10, 60, Color.red, "sprites/reef.gif", False) # makeGameGrid(600, 600, 1, None, "sprites/town.jpg", False) show() |
Erklärungen zum Programmcode:
| from gamegrid import * importiert die Klassenbibliothek JGameGrid | |
| makeGameGrid() erzeugt ein Spielfenster. Mit makeGameGrid() stehen alle Methoden der Klasse GameGrid als globale Funktionen zur Verfügung. | |
| show() zeigt das Spielfenster an |
makeGameGrid() kann noch weitere Parameter haben. Durch Aktivierung der auskommentierten Programmzeilen im Programmcode kann man weitere Spielfenster erzeugen:
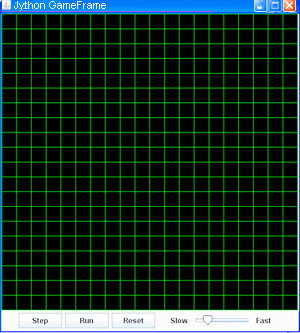
| makeGameGrid(20, 20, 30, Color.green)) | makeGameGrid(10, 10, 60, Color.red, "sprites/reef.gif") | |
| Fenster mit 20x20 Zellen (30 Pixel gross), grüne Gitterlinien | Fenster mit einem Hintergrundbild. reef.gif ist 601x601 Pixel gross | |
 |
 |
|
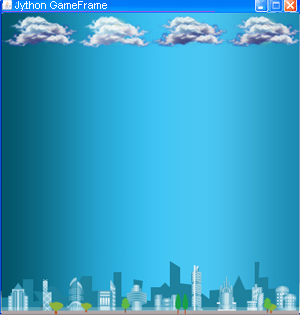
| makeGameGrid(10, 10, 60, Color.red, "sprites/reef.gif", False) | makeGameGrid(600, 600, 1, None, "sprites/town.jpg", False) | |
| Der Parameter False bewirkt, dass der Navigationsbalken nicht angezeigt wird. | Fenster mit 1-Pixel-Auflösung, ohne Gitterlinien (Parameter None) und ohne Navigationsbalken. | |
 |
 |
Beachte:
Alle Hintergrundbilder, die in unserer Lernumgebung verwendet werden, sind in der TigerJython-Distribution im Unterverzeichnis "sprites" enthalten. Die Grösse des Hintergrundbildes muss mit der Grösse des Spielfensters übereinstimmen. Die Hintergrundbilder in unseren Beispielen sind meistens 601x601 Pixel gross. Eine Übersicht über die in der Distribution vorhandenen Bilder sieht man in der Dokumentation unter dem Link Bildbibliothek oder direkt in der TigerJython-IDE unter "Hilfe/APLU Dokumentation/Bildbibliothek". Sie können auch eigene Bilder (im gif- oder png- Format) verwenden. Sie können im beliebigen Ordner auf Ihrem Computer gespeichert sein. Im Programm geben Sie den Pfad der Bilddatei an: Unter MacOS z.B. Unter Windows können Sie die eigenen Bilder auch im Unterverzeichnis sprites des Unterverzeichnises /bin des Installationsverzeichnisses speichern. Mit makeGameGrid(0, 10, 60, Color.red, "sprites/bild.gif") werden sie automatisch in Ihrem Programm integriert. |
| Aufgaben: |
1) |
|
2) |
Erzeuge ein 600x600 Pixel grosses Spielfenster mit 1-Pixel-Auflösung, ohne Gitterlinien mit dem Hintergrundbild "sprites/mazegrid.gif", welches ein Labyrinth darstellt. |
3) |
Erstelle mit einem Bildbearbeitungsprogramm ein 601x601 Pixel grosses Hintergrundbild, speichere es im gif, png oder jpg-Format und erstelle ein Spiel-Fenster mit diesem Hintergrundbild. Dein Bild speicherst du im gleichen Verzeichnis, in dem sich dein Programm befindet oder im Unterverzeichnis /bin des Installationsverzeichnisses. Dann wird es automatisch in deinem Programm integriert. |