|
TigerJython | xx für Gymnasien |
Forum
11. Computeranimation
Eine Computeranimation besteht aus Einzelbildern, die sich nur wenig ändern und Schritt um Schritt zeitlich nacheinander sichtbar werden. Da das menschliche Auge nur rund 25 Bilder pro Sekunde erfassen kann, ergibt sich eine fliessende Bewegung, wenn die Bildfolge genügend schnell gezeigt wird.
Das Prinzip der Animation einer einzelnen Figur:
- Löschen des ganzen Bildschirms
- Zeichnen der Figur an einer bestimmten Position
- Kurze Zeit warten
- Neue Position bestimmen, die sich nur wenig von der vorhergehenden unterscheidet
- Wiederholung dieser Schritte
Für eine Computeranimation ohne Ruckeln ist es wichtig, dass der leere Bildschirm nicht sichtbar gemacht wird. Dies erreicht man dadurch, dass das Zeichnen in einem Bildspeicher (Bildbuffer) erfolgt und das neue Bild als Ganzes auf dem Bildschirm dargestellt ("gerendert") wird. Diese Art des Zeichnens nennt man auch Doppelbufferung. Bei Animationen wird daher das automatische Rendern der einzelnen Grafikbefehle mit enableRepaint(False) deaktiviert und der Bildbuffer im geeigneten Zeitpunkt mit repaint() gerendert.
Beispiel 1: Bewegte Billardkugel, die an den Rändern reflektiert wird
Die Billardkugel wird mit einem roten Kreis dargestellt, der Billardtisch mit einem Quadrat. Nach dem Bestimmen der neuen Koordinaten muss jeweils überprüft werden, ob sich die Kugel am Rand befindet.
#Gp11a.py from gpanel import * def drawTable(): setColor("darkgreen") pos(0, 0) fillRrectangle(90, 90) makeGPanel(-50, 50, -50, 50) enableRepaint(False) x = 10 y = 30 dx = 0.7 dy = 0.4 while True: clear() drawTable() pos(x, y) setColor("red") fillCircle(5) repaint() delay(30) x = x + dx y = y + dy if x > 40 or x < -40: dx = -dx if y > 40 or y < -40: dy = -dy |
|
Erklärungen zum Programmcode:
| enableRepaint(False) deaktiviert das automatische Rendern | |
| repaint() rendert den Inhalt des Bildbuffers auf dem Bildschirm |
Beispiel 2: Verwendung von Bildern aus der Bildbibliothek
| In einem Grafikfenster von GPanel können auch Bilder im gif, png oder img-Format eingefügt werden. In der Distribution von TigerJython ist eine Bildbibliothek mit mehr als 100 kleinen Bildern (Sprites) enthalten. Eine Übersicht findet man im TigerJython Editor unter Hilfe/Aplu Dokumentation. Diese Bilder können in GPanel-Programmen direkt durch Vorstellen des Verzeichnisnamens "sprites" verwendet werden. |  |
Eigene Bilder muss man im Verzeichnis, in den sich das Programm befindet, speichern (oder in einem Unterverzeichnis, das man beim Aufruf von getImage() angibt, beispielsweise die Datei rover.png im Unterverzeichnis myimages mit getImage("myimages/rover.png").
#Gp11b.py from gpanel import * makeGPanel(0, 100, 0, 100) y = 50 dx = 0.5 img1 = getImage("sprites/car0.gif") img2 = getImage("sprites/car1.gif") img3 = getImage("sprites/car3.gif") images = [img1, img2, img3] enableRepaint(False) while True: for img in images: x = 0 while x < 100: clear() line(0, 50, 100, 50) image(img, x, y) repaint() x = x + dx delay(20) |
 |
Erklärungen zum Programmcode:
| img1 = getImage("sprites/car0.gif) holt das Bild car0.gif aus der Bibliothek und speichert es als img1 | |
| image(img, x, y) stellt das Bild img an der Position (x, y) dar | |
| images = [img1, img2, img3] erstellt eine Liste mit drei Bildern |
Bemerkung: Eigene Bilder (im gif- oder png-Format) können Sie im beliebigen Ordner auf Ihrem Computer speichern. Im Programm müssen Sie den Pfadd der Bilddatei angeben.
Unter Windows z.B.
getImage("c:/users/UrsMeier/desktop/sprites/bild.gif")
oder getImage("d:/bilder/bild.gif")
Unter MacOS z.B.
getImage("/Users/UrsMeier/Desktop/sprites/bild.gif")
Unter Windows können die Bilder auch im Unterverzeichnis sprites des Unterverzeichnisses /bin des Installationsverzeichnisses gespeichert sein. Mit getImage("sprites/bild.gif")
werden sie automatisch in Ihrem Programm integriert.
Beispiel 3: Mehrere Bilder animieren
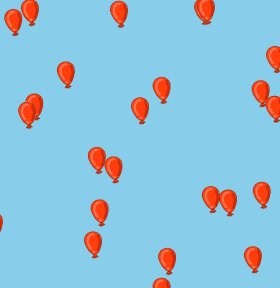
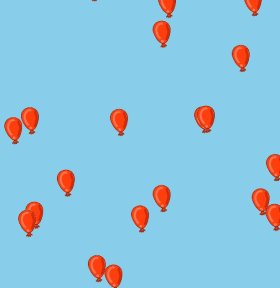
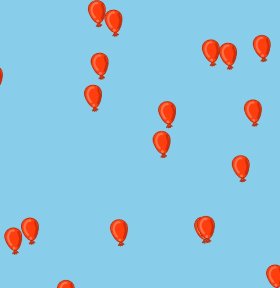
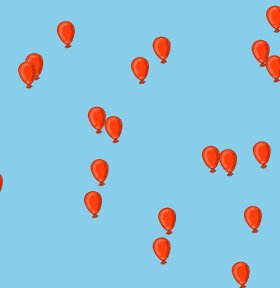
Auf einem hellblauen Hintergrund werden an zufälligen Positionen 30 Ballone erzeugt, die sich nach unten bewegen. Sobald ein Ballon den unteren Rand des Fensters erreicht, wird er wieder nach oben gesetzt.
Im Programm wird eine Liste sky verwendet, um die Position aller Objekte zu speichern. Die neuen Positionen werden in die temporäre Liste skyTemp gesetzt und dann sky = skyTemp gesetzt.
#Gp11c.py from gpanel import * from random import randint def drawSky(): for (x, y) in sky: image(img, x, y) makeGPanel(0, 600, 0, 600) bgColor("skyblue") sky = [] for i in range(30): x = randint (10, 590) y = randint (-20, 620) sky.append((x, y)) img = getImage("sprites/balloon.gif") enableRepaint(False) while True: clear() drawSky() repaint() skyTemp = [] for (x, y) in sky: if y < -40: y = 620 else: y -= 1 skyTemp.append((x, y)) sky = skyTemp delay(25) |
 |
Erklärungen zum Programmcode:
| sky.append((x, y)) fügt das Punkttupel (x, y) in die Liste ein | |
| skyTemp = [] erstellt temporäre Liste | |
| sky = skyTemp die temporäre Liste wird zur aktuellen Liste |
Beispiel 4: Eine harmonische Federschwingung zeichnen
Anstelle der Feder wird hier der Einfachheit halber ein Gummiband gezeichnet. Die Kugel bewegt sich gemäss dem Newtonschen Gesetz F = ma mit der Federkraft -k*x und einer zur Geschwindigkeit proportionalen Reibungskraft -r*v.
#Gp11d.py from gpanel import * from time import sleep dt = 0.01 # Zeitschritt (s) m = 0.5 # Masse (kg) k = 4 # Federkonstante (N/kg) r = 0.1 # Reibungskoeffizient in N/m/s t = 0; y = 0.8; v = 0 # Anfangsbedingungen makeGPanel(-1, 1, -1, 1) enableRepaint(False) img = getImage("sprites/marble.png") s = toWindowWidth(31) # Pixel radius of ball while True: clear() F = -k*y - r*v a = F/m v = v + a*dt y = y + v*dt line(0, 1, 0, y) image(img, - s, y-s) repaint() t = t + dt sleep(dt) |
 |
Erklärungen zum Programmcode:
| from time import sleep importiert die Funktion sleep, mit der man das Programm während einer bestimmten Zeit anhalten kann |
| Aufgaben: Serie 11 |
1) |
|
 |
2) |
|
 |
3) |
bg = getImage("sprites/town.jpg")
|
 |