|
TigerJython | xx für Gymnasien |
Forum
Computeranimation
Die Computergrafik kann ähnlich wie in einem Film zur Darstellung von zeitlich veränderlichen Inhalten verwendet werden. Man nennt ein so eingesetztes Programm eine Computeranimation. Um den zeitlichen Ablauf sichtbar zu machen, wird in einer Animationsschleife immer nach einem gleich grossen Zeitschritt ein neues Bild gezeichnet, das sich nur wenig vom vorhergehenden unterscheidet. Werden mehr als 25 Bilder pro Sekunde erzeugt, so ergibt sich für das Auge eine fliessende Bewegung.
Das Prinzip der Animation kann man an einer sich scheinbar bewegenden Figur zeigen. Dabei wird die Figur in kurzen Zeitschritten an leicht verschobenen Positionen gezeichnet. Die vorangehende Figur muss du immer wieder gelöscht werden Im ersten Beispiel läss man einen Propeller rotieren. Für die Wiederholung verwendet man eine endlose while-Schleife. In dieser Animationsschleife zeichnet man zuerst den Propeller. Danach wartet man 50 ms. Diese Wartezeit bestimmt, wie häufig der Propeller pro Sekunde neu gezeichnet wird. Dann löschst man den Bildschirm mit clear() und drehst die Turtle um 10 Grad, damit der nächste Propeller in leicht gedrehter Lage gezeichnet wird. Für ein ruckelfreie Computeranimation ist es wichtig, dass das Zeichnen in einem Bildspeicher (Bildbuffer) erfolgt und das Bild erst nachher als Ganzes auf dem Bildschirm dargestellt ("gerendert") wird. Diese Art des Zeichnens nennt man auch Doppelbufferung.
|
|
# Tu15a.py from gturtle import * def propeller(): repeat 3: fillToPoint() rightArc(100, 90) right(90) rightArc(100, 90) left(30) makeTurtle() hideTurtle() enableRepaint(False) while True: propeller() repaint() delay(40) clear() right(10) |
| Programmcode markieren
|
Erklärungen zum Programmcode:
| def propeler(): zeichnet den Propeller | |
| enableRepaint(False): das automatische Render der Bildschirmspeichers auf den Bildschirm wird deaktiviert, um das Flattern zu vermeinden | |
| repaint(): Inhalt des Bildschirmspeichers wird auf dem Bildschirm angezeigt (gerendert) | |
| delay(40): 40 Millisekunden warten | |
| clear: Bildschirm löschen |
Beispiel 2: PingPong
|
 |
Erklärungen zum Programmcode:
if x > 165 or x < -165: Der Ball ist an linken oder rechten Balken angekommen |
|
dx = .-dx: Wenn dx das Vorzeichen wechselt, bewegt sich der Ball in der umgekehrten Richtung |
|
Beispiel 3: Flügelbewegungen eines Vogels
|
 |
Erklärungen zum Programmcode:
def move(start, end, step): Da sich die Flügel einmal von oben nach unten und dann von unten nach obe nbewegen, wird eine Funktion move() definiert, die zweimal mit verschiedenen Parametern aufgerugen wird. |
Beispiel 4: Weihnachtssterne Die 50 Sterne werden in einer repeat-Schleife erzeugt und ihre zufällige Position und zufällige Farbei in einer Liste sky gespeichert. Um die Sterne nach unten zu bewegen, wird eine zweite Liste skyTemp erstellt. In der Animationsschleife werden zuerst alle Sterne der Liste sky gezeichnet. Danach wird für jeden Stern aus der Liste sky die y-Koordinate um 1 verkleinert und x, y, und c in der Liste skyTemp gespeichert. Danach wird die Liste sky mit skyTemp ersetzt. Falls die y-Koordinate kleiner als -340 (der Stern ist im Fenster nicht mehr sichtbar), wird die y-Koordinate auf 320 gesetzt (der Stern erscheint wieder oben. |
 |
# Tu15d.py from gturtle import * from random import randint def star(): startPath() repeat 5: forward(40) right(144) fillPath() def drawSky(): clear("darkblue") for (x, y, c) in sky: setPenColor(c) setFillColor(c) setPos(x, y) star() makeTurtle() hideTurtle() sky = [] enableRepaint(False) repeat(50): x = randint (-270, 270) y = randint (-320, 320) c = makeColor(randint(0, 255), randint(0, 255), randint(0, 255)) sky.append((x, y, c)) while True: drawSky() repaint() skyTemp = [] for (x, y, c) in sky: if y < -340: y = 320 else: y -= 1 skyTemp.append((x, y, c)) sky = skyTemp delay(20) |
| Programmcode markieren
|
Erklärungen zum Programmcode:
sky.append((x, y, c)) :die Koordinaten x und y, sowie die zufällige Farbe werden in der Liste sky gespeichert |
|
enableRepaint(False) :verhindert das automatische Zeichnen jedes Sternes |
|
drawSky()
|
Beispiel 5: Animierte Bilder
|
 |
Erklärungen zum Programmcode:
| drawImage(i): Stellt das i-te Bild an der aktuellen Position dar | |
| wrap() : wenn sich die Turtle ausserhalb des Fensters befindet, wird sie automatisch auf die andere Seite zurückversetzt |
Beispiel 6: Mehrere Objekte animieren
|
 |
Erklärungen zum Programmcode:
| for i in range(8): imgT1[i] = "sprites/pony_" + str(i) + ".gif" : Erzeugt eine Liste mit 8 Spritebildern |
Beispiel 7: Spritebilder spiegeln
|
 |
Erklärungen zum Programmcode:
| t2.drawImage(imgT2[i], False, True): Die Images werden vertikal gespiegelt |
| Aufgaben Serie 15 |
1) |
Definiere eine Funktion rad(), die ein Velo Rad mit 12 Speichen zeichnet, wie in der Abbildung. Für das Zeichnen der Veloreife kannst du den Befehl dot() verwenden (zuerst schwarz, dann etwas kleiner weiss). Erstelle eine Animation, bei der das Rad um die eigene Achse am Ort dreht.
|
 |
||||
2) |
|
 |
||||
3) |
Zeichne eine Fahne und schwenke sie um den untersten Punkt der Fahnenstange hinauf und hinunter. |
 |
||||
4) |
Stelle mit den 5 Bildern
|
 |
||||
5) |
Stelle mit den gleichen 5 Bildern
|
 |
||||
6) |
Verwende zusätzlich die Sprites
|
 |
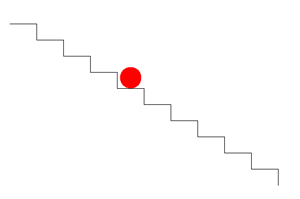
7) |
Zeichne eine absteigende Treppe mit 10 Stufen. Ein roter Ball startet auf der obersten Stufe und bewegt sich Tritt nach Tritt nach unten. Um diese Animation zu programmieren, ist es sinnvoll folgende Funktionen zu definieren: Funktion step(), welcher eine Stufe zeichnet, Funktion treppe(), der die ganze Treppe zeichnet und Funktion ball(), die den roten Ball zeichnet. Bevor du den Ball jeweils an einer neuen Position zeichnest, lasse ihn an der alten Position verschwinden, in dem du ihn mit einem weissen Kreis übermalst. Dadurch muss du nicht jeweils das ganze Fenster löschen und die Treppe immer wieder neu zeichnen.
|
 |